Interface - UX/UI - Borea
Co-conception de l’écosystème de traitement des données patients : Rayplicker Vision et Borea Connect
Intégrer l’existant pour concevoir l’avenir
Objectif de la mission : en collaboration avec les équipes de développement Borea, s’appuyer sur l’existant pour concevoir les interfaces complémentaires aux spectrophotomètres Borea (Rayplicker Handy et Rayplicker Cobra).
Gestion de la patientèle et des données patients, réalisation du dossier patient, passage et suivi des commandes, traçage des échanges entre dentistes et prothésistes.

Évaluer les possibles
Avant de se lancer dans la réalisation des maquettes, la mission première consiste à s’immerger dans l’univers professionnel de l’application, comprendre l’articulation de l’interface et déterminer la finalité de l’opération.
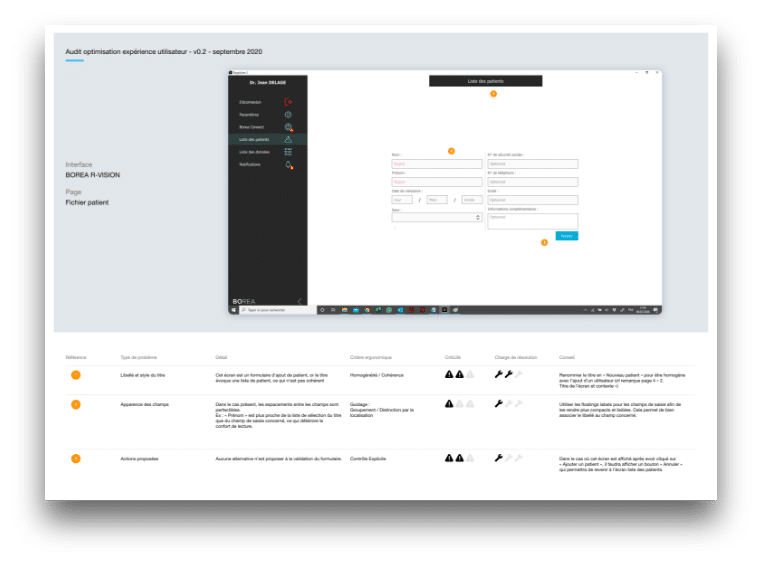
S’en suit une analyse des différents écrans afin d’identifier et évaluer les problèmes, incohérences, et améliorations possibles dans le but d’optimiser la compréhension et l’utilisabilité de l’application.
L’UX designer attribue à chaque problème rencontré un niveau de criticité et suggère des améliorations possibles. Certaines préconisations peuvent relever d’actions mineures (retouche esthétique, réalisation ou modification de pictogramme, déplacement d’éléments dans la page) et d’autres plus lourdes ( modification de l’architecture, ajout ou modification de fonctionnalités …).
La balance bénéfice / investissement réalisée par le client détermine les interventions à effectuer. Dans le cadre du projet Rayplicker Vision, les axes d’améliorations relève principalement :
- du guidage (incitation, lisibilité, groupement distinction entre items, retours immédiats)
- de la protection contre les erreurs
- de l’uniformisation des styles.
Ainsi, dans la continuité de l’audit ergonomique, nous avons retravaillé l’ergonomie de l’interface à travers un ensemble de maquettes graphiques en adéquation avec la charte graphique Borea.

Penser l’expérience dans sa globalité
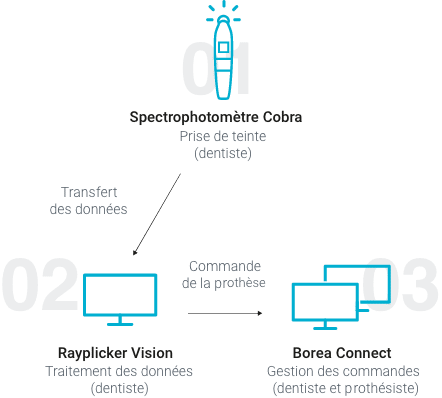
De la prise de teinte à la commande le process Borea s’articule en 3 étapes principales :
- la prise de teinte (Spectrophotomètre Rayplicker),
- la synchronisation avec le dossier patient et gestion des données jusqu’à la commande (Rayplicker Vision),
- la validation et le suivi de commande (Borea Connect).
En tant qu’écosystème, les interfaces Borea doivent garantir une continuité de l’expérience tant en terme de graphisme que d’ergonomie. L’homogénéité des styles, des pictogrammes, du wording ainsi que des retours d’informations lors des intéractions entre les logiciels permettent cette cohérence.

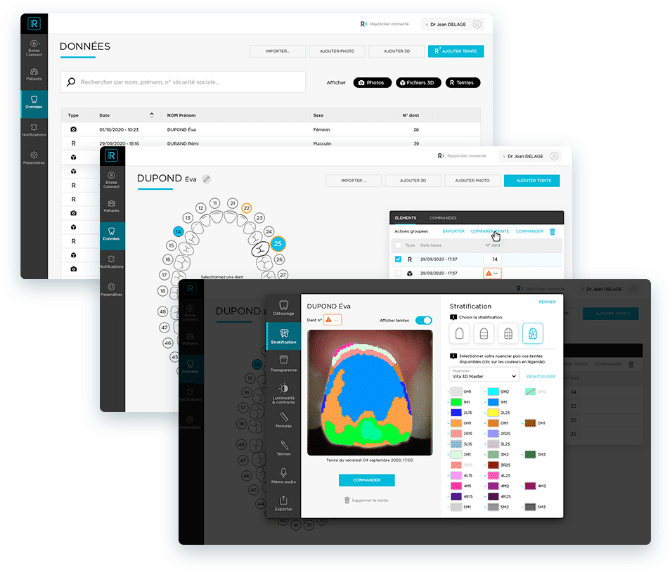
Rayplicker Vision : une véritable boîte à outil dédiée au spectrophotomètre
Le logiciel Rayplicker Vision assure la gestion des dossiers patients et leurs données. Outre les relevés de teintes, différents types de ressources numériques peuvent venir compléter le dossier patient ( fichier 3D, photo, mémo audio…). La mise en avant des visuels et illustrations contribue au confort de consultation de l’interface. Différents outils (teintiers de référence, choix du niveau de stratification, transparence…) permettent au praticien d’exploiter de manière optimale la précision des clichés obtenus grâce au spectrophotomètre Borea et ainsi mieux qualifier sa commande.

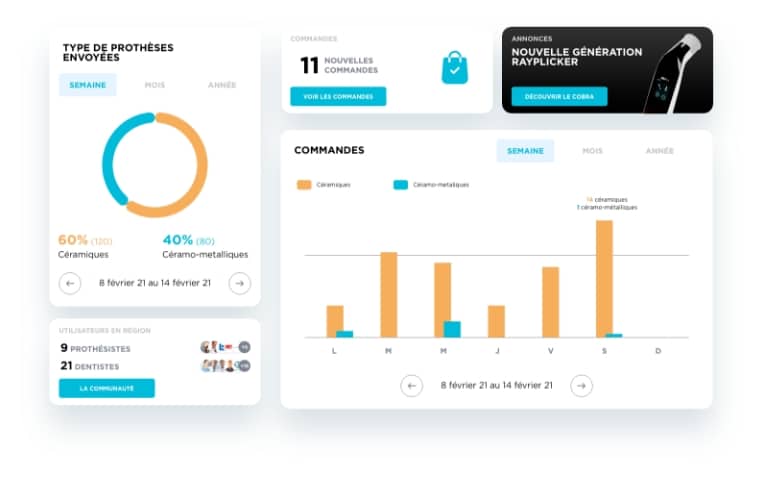
Disposer d’une vue d’ensemble pour mieux piloter son activité
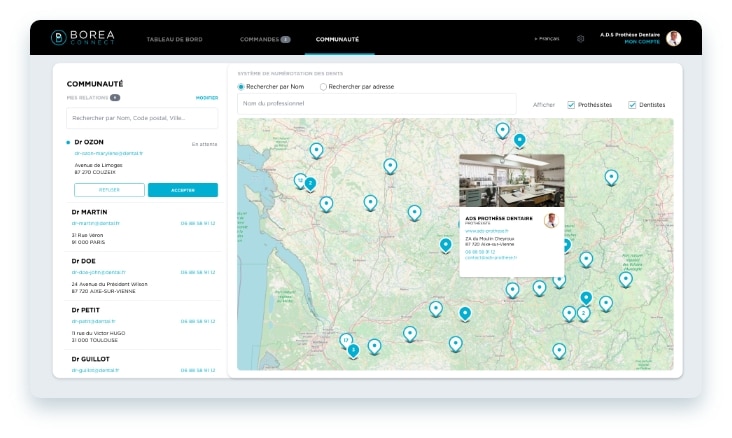
L’application Borea Connect est la plateforme en ligne de suivi et de gestion des commandes. L’application intègre également une notion collaborative avec la possibilité pour les dentistes et prothésistes d’échanger sur les dossiers. Cette application s’inscrit dans la continuité du logiciel Rayplicker Vision. L’interface s’articule autour de 3 entrées principales : le tableau de bord, les commandes et la communauté.
Le tableau de bord offre une vision macro de l’activité. Différents graphiques indiquent les tendances du moment. Ils doivent notamment permettre d’optimiser la gestion des stocks pour le prothésiste. Cette page donne également accès à de nombreux raccourcis : nouvelles commandes en attente, état de la communauté sur la région, ainsi que différents accès rapides (didacticiels de formation Rayplicker Academy, informations sur de potentielles mises à jour disponibles ou offres promotionnelles en cours, actualités Borea).

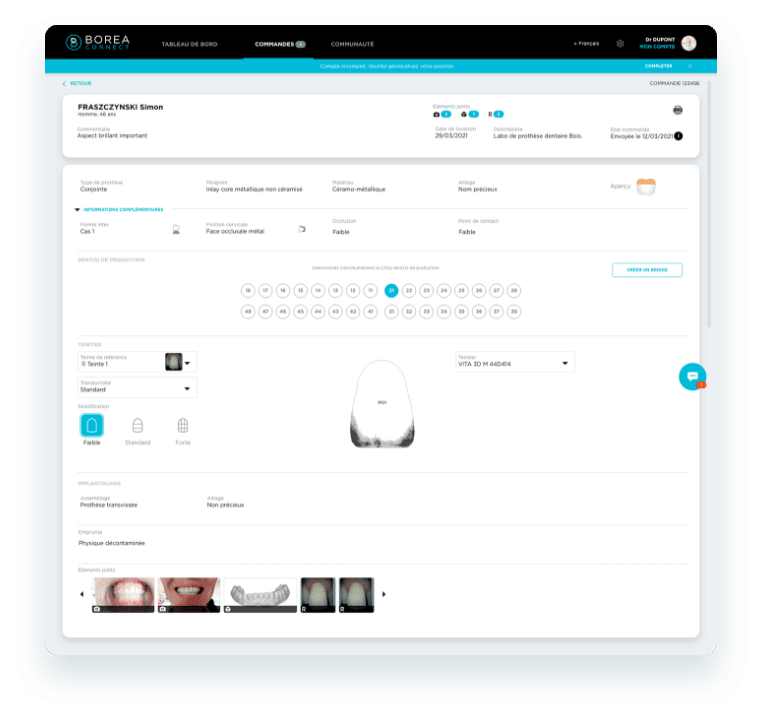
Une information synthétique mais exhaustive
La commande centralise l’ensemble des informations relatives au dossier patient sous forme d’un formulaire avancé. La richesse du contenu ne doit pas aller à l’encontre de la lisibilité. Aussi, nous avons porté une attention particulière quant à la synthèse des informations présentes.
Ainsi un pictogramme dynamique permet de renseigner d’un simple coup d’œil le type de prothèse souhaité et les matériaux utilisés pour celle-ci (jeu de couleurs).
L’ordre des blocs s’inspire directement de la logique de saisie des données par le praticien. De même, toujours dans une logique métier, la sélection de la /des dent/s de production reprend les codes de la nomenclature dentaire.
L’entête du dossier demeure quant à lui toujours visible en haut de l’écran pour ne pas perdre de vue les informations principales du dossier patient.

Créer une communauté grâce à la mise en réseau
L’application permet la mise en relation des membres de la communauté. Chaque utilisateur est géolocalisé et identifié selon sa spécialité. Un moteur de recherche permet de trouver un contact par nom ou secteur géographique puis d’envoyer une invitation. Si celle-ci est acceptée, les professionnels sont mis en relation et peuvent collaborer sur de futurs dossiers.
L’application intègre également un outil de chat pour échanger directement depuis une commande tout en visualisant les informations de celle-ci.